Migrating Enki to Jekyll
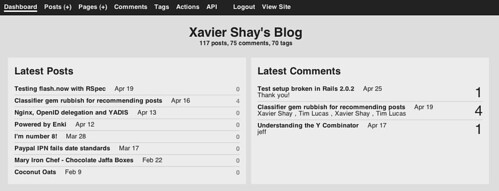
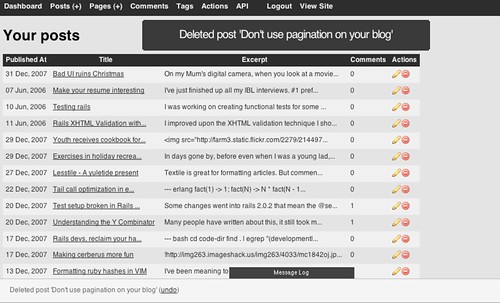
I just converted this blog from a dynamic Enki site to a static Jekyll one. I wanted to get rid of the comments, add SSL, and not have to upgrade Rails so often. I prefer composing locally also.
First, I exported all of the posts to lesstile templates using a rake task.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
task :export_posts => :environment do Post.find_each do |post| filename = "%s-%s.lesstile" % [ post.published_at.strftime("%Y-%m-%d"), post.slug ] dir = "_posts" yaml_sep = "---" puts filename body = <<-EOS #{yaml_sep} layout: post title: #{post.title.inspect} date: #{post.published_at.strftime("%F %T %:z")} tags: #{post.tags.map {|x| x.name.downcase }.sort.inspect} #{yaml_sep} {% raw %} #{post.body} {% endraw %} EOS File.write(File.join(dir, filename), body) end end |
Lesstile is a wrapper around Textile that provides some extra functionality, so a custom converter is also needed. Put the following in _plugins/lesstile.rb (with associated additions to your Gemfile):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
require 'lesstile' require 'coderay' require 'RedCloth' module Jekyll class LesstileConverter < Converter safe true priority :low def matches(ext) ext =~ /^\.lesstile$/i end def output_ext(ext) ".html" end def convert(content) Lesstile.format_as_xhtml( content, :text_formatter => lambda {|text| RedCloth.new(CGI::unescapeHTML(text)).to_html }, :code_formatter => Lesstile::CodeRayFormatter ) end end end |
The permalink configuration option needs to be set to match existing URLs, and to create the tag pages, use the jekyll-archives plugin.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
permalink: "/:year/:month/:day/:title/" assets: digest: true "jekyll-archives": enabled: - tags layout: 'tag' permalinks: tag: '/:name/' gems: - jekyll-feed - jekyll-assets - jekyll-archives |
For the archives page, use an empty archives.md in the root directory with a custom layout:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
{% include head.html %}
{% assign last_month = nil %}
<ul>
{% for post in site.posts %}
{% assign current_month = post.date | date: '%B %Y' %}
{% if current_month != last_month %}
</ul>
<h3>{{ current_month }}</h3>
<ul>
{% endif %}
<li>
<a href="{{ post.url }}">{{ post.title }}</a>
{% if post.tags != empty %}
({% for tag in post.tags %}<a href='/{{ tag }}'>{{ tag }}</a>{% if forloop.last %}{% else %}, {% endif %}{% endfor %})
{% endif %}
</li>
{% assign last_month = current_month %}
{% endfor %}
</ul>
{% include footer.html %}
|
For a full example, including a recommended set of layouts and includes, see the new sources for this site.